BluePrint Design System
I created a foundational design pattern library for the rebuild of the company’s suite of financial service tools
Context
BluePrint is a portfolio of web-based finance management tools developed by STP. It is used both internally and externally by business clients for middle office management and more.
Due to the fast-paced, agile approach STP took in it’s early years - the tools within the product suite had very different code-bases and frustrating user experiences. In early 2022, we took on a complete redesign of the software, including a rebuild of every product service in a new tech stack and completely new UI providing streamlined user experiences.
Project
I partnered with product leaders, front and back end engineers, and domain experts to create pattern frameworks that backed the redesign of BluePrint. The result was a library of standardized components mirrored by a react component library. The effort is ongoing to maintain consistency in new builds, improve design fidelity in delivered items, communicate standards effectively in context.
Component library
Our component library was built with utility-first classes from Tailwind CSS. I defined our base set of components using prebuilt elements from the Tailwind component library. My approach allowed us to stick to an early small set of standards and refine as we moved forward quickly.
White-labeling
It is important for our business clients to have brand jurisdiction over the platform experience, so white-labeling was essential to the design system. I incorporated a “brand” variable into component style definitions to allow for branding flexibility. See below how the look and feel of the sign-in changes drastically from swapping a few attributes.
Branded sign in
This is an example sign in page for a demo financial client who has licensed our product. My approach to white-labeling enabled a simple “swap” of branded components across the platform creating a seamless, professional user experience for a business.
Layouts
Throughout different product services under the BluePrint umbrella, primary user goals differed across business workstreams and varied in terms of the task at hand and business criteria for success. We aimed for consistent UI layouts and user flow frameworks throughout the platform. As a result, I crafted standard layouts and patterns frameworks for our design system, accounting for a great deal of data architecture complexity.
Configuration Panel Solution
Below is an example of how I utilized layouts in the design system to target our goal of consistency.
Across their functional tasks, users needed to access “configuration” controls. This may be to remove a data category from a quarterly review report, or to define a custom group of accounts which fall under a particular investment strategy. In any case, we needed our layouts to support users accessing a relevant set of configurable items without losing context of the main functional task.
For example, a user may have a goal to generate and export a financial statement. During the process of generating that report, they want to enhance their report by adding a pie chart. The user needs a way to access chart configuration settings and return to their primary task of generating their financial statement.
There were many scenarios across platform features where configuration controls are available to users. The solution needed to provide a reusable pattern for incorporating configuration controls in context.
Navigation and content sidebars
Double side bar with open and closed states handles high level context and drives secondary content. Open states enable the user to select data within the product environment. Closed states maximize horizontal space available for the primary task. Side bars maintain their hierarchical relationships among elements across products, while data type within elements differs according to context.
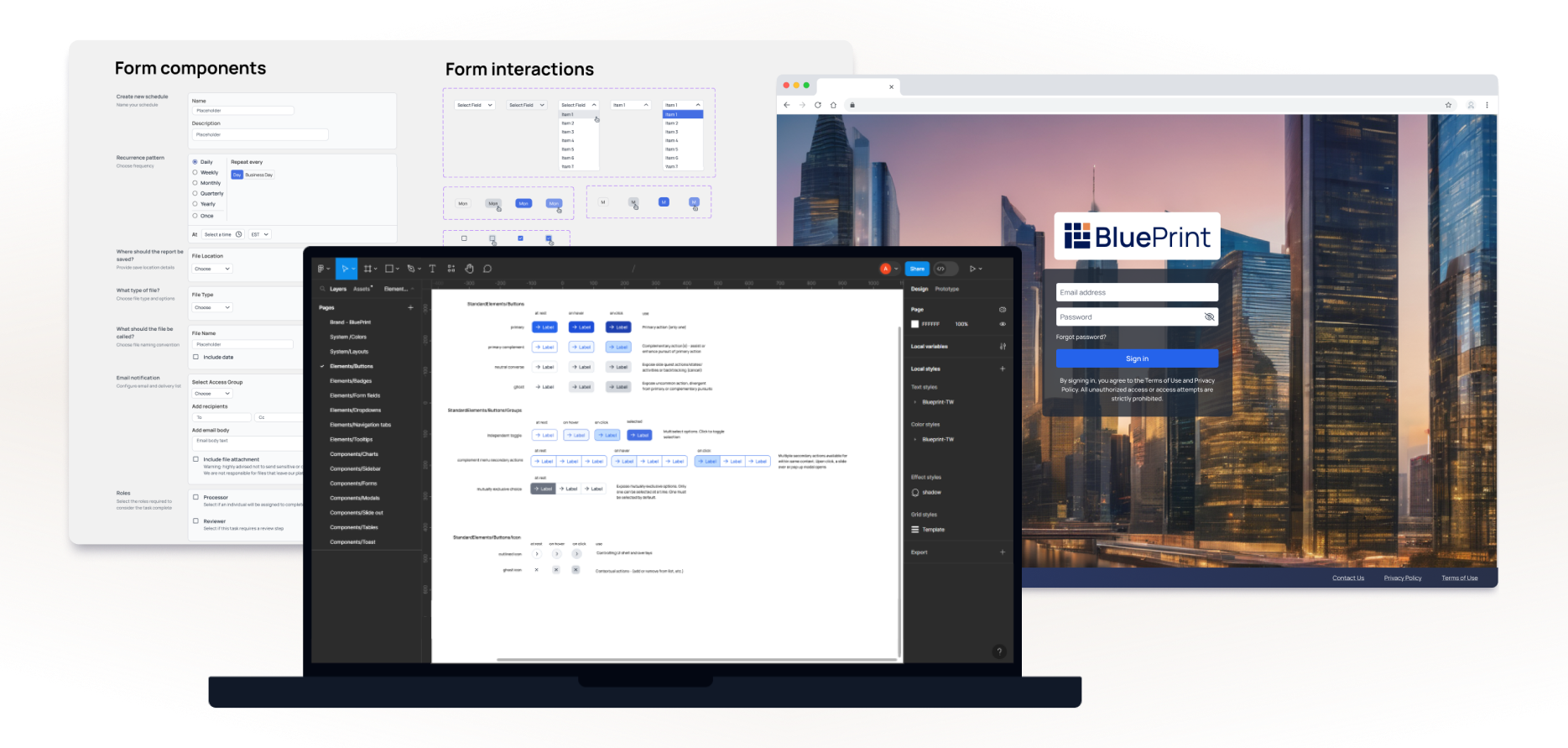
Modular Forms
Above is an example UI using the system. A good deal of the product suite’s scenarios involved fillable forms and data entry. The forms pattern was designed to be highly versatile and modular to account for a wide array of product scenarios - from capturing static options to dynamic, dependent attributes.
Custom components
Many design sprints required components that could not be built using the existing design system due to the complexity of business requirements. The challenge was to work within system styles for consistency while allowing for unique rules that deviate from system standards.
Simplifying the UX of choosing complicated schedule logic
I made custom components which deviate from established patterns in carefully chosen ways to streamline users towards a business need. Scheduling is a common task with high business-driven complexity and it’s relied upon for critical tasks with low tolerance for error. So I designed this component, eliminating the guess work within schedule creation, providing schedules users could trust. Check out this case study for a closer look at my approach to scheduling with business day logic.
Conclusion
As BluePrint and its user-base expand, so does the design system. Ongoing product discovery and development allow us to challenge what has worked before and make informed improvements.
Thanks for stopping by!
Check out my other projects.